
Do you have a slow loading site? Most people do but did you know that increasing your site’s performance will not only save you money in hosting, but also decrease user rejection rate, effectively increasing both your Return On Investment (ROI) and your SEO ranking.
Still not convinced that website load times are important? Let’s say your home page takes 30 seconds to load and then consider that the same page would load in 4 seconds after optimization:
After 1 million page views your users would have wasted a total amount of time of 57 years waiting, while only 7 years after optimization, effectively making your entire user base 50 years younger!
In the coming weeks and months we will be presenting a series of articles detailing the most important aspects of web site performance and how to make all your websites load super fast. Every article is intended to teach you something new about the proper use of images, website design, how web servers work, SEO, internet psychology, code compression / minification and much more! All in an easy to understand non-technical manner.
Top 10 image optimization tips for Joomla CMS!
Image optimization is the single most important factor in reducing your Joomla based website load time, and also one of the easiest to fix. It's considered important not only by your website users, who often have no time to wait and came to hate the look of a blank webpage, but also by search engines who reward the fastest loading sites with better rankings.
![]() Note: Today’s technology make it possible to add beautiful high resolution photos to your website, but the easy availability of large resolution miniature cameras are also the downfall of image intensive websites.
Note: Today’s technology make it possible to add beautiful high resolution photos to your website, but the easy availability of large resolution miniature cameras are also the downfall of image intensive websites.
 Tip One: Keep image height and width as small as possible
Tip One: Keep image height and width as small as possible
Crop any unused extra space and make sure your image size reflects the actual interface, if your interface element has a 100x100 pixels size, make sure that your image is no more and no less than 100x100px.
![]() Note: Some images will need at least a certain amount of whitespace, a good tip for avoiding reserving the extra space when saving the file is to use CSS padding: img {padding:10px}
Note: Some images will need at least a certain amount of whitespace, a good tip for avoiding reserving the extra space when saving the file is to use CSS padding: img {padding:10px}
 Tip Two: Save your image in the correct file type
Tip Two: Save your image in the correct file type
There are many kinds of images we can use in a web page and for each image you will need a different compression method, some are designed using vector Illustration Software, and therefore we must make use of compression methods that work best in images with the low range of colors characteristic to illustrations, GIF and PNG-8.
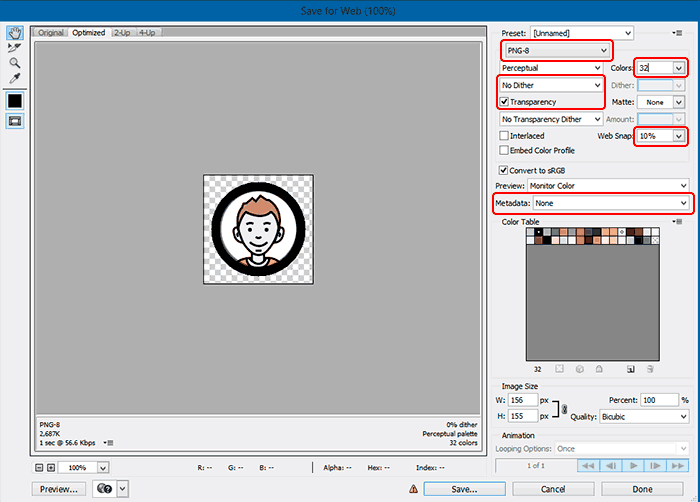
To save your image as GIF or PNG in Adobe Photoshop go to: File > Save for Web and then pick PNG-8 or GIF. You will notice that new options are available in those specific formats, the most important ones you need to pay attention to are Colors, Web Snap, Dither and Transparency. The lesser amount of colors you use and higher the Web Snap, lower the image size will be, you really need to play around with these settings till you find something optimal, as it varies in image to image basis. As for the transparency checkbox, only use this if your image actually requires transparency.

Alternatively you can use this noted free tool for PNG compression: http://pnggauntlet.com
![]() Note: If you need high quality transparencies, such as ones involving shadows and opacity, you need to save your file as a transparent PNG-24 image, otherwise these neat details will not be available.
Note: If you need high quality transparencies, such as ones involving shadows and opacity, you need to save your file as a transparent PNG-24 image, otherwise these neat details will not be available.
For most other cases you should save your file as JPG. In order to do that in Photoshop go to the File > Save for Web and pick JPG. Make sure to select a quality value between 80% and 40%.
 Tip Three: CSS First
Tip Three: CSS First
While working on your website template, make sure that your css files are loaded BEFORE the Javascript ones. This makes sure that your interface styles are loaded quicker.
 Tip Four: When saving the image always make sure to NOT save any meta data
Tip Four: When saving the image always make sure to NOT save any meta data
Meta data and thumb miniatures are useful at desktop environments, but not as much over the web. This can represent up to 30% of file size, so make sure to select Meta as NONE when saving a file.
 Tip Five: What if you don't want to optimize the quality of your images?
Tip Five: What if you don't want to optimize the quality of your images?
That is fine too, another way of doing it is actually saving it as 100% quality, and then using an online service such as Dynamic Drive Image Optimizer for the job: http://tools.dynamicdrive.com/imageoptimizer/
 Tip Six: Try to optimize images only once
Tip Six: Try to optimize images only once
In case you need to change your image, make sure you have a backup of the full quality one to work with.
If you have downloaded your image from the Internet, and it’s already low quality JPG compressed, there’s this neat free software that will reverse a good deal of the compression noise: http://www.neatimage.com
 Tip Seven: Don't use images as text, text should be rendered as html
Tip Seven: Don't use images as text, text should be rendered as html
This is a common mistake to make, but actually easy to fix, all you need is some CSS related website makeover.
Google can't index the text inside of images, resulting in bad SEO. Loading extra files also slow down page load time. If you want to use custom fonts, try using the Google Fonts service instead or a tool to convert your font to a web optimized format:
http://www.google.com/fonts/
http://www.fontsquirrel.com/tools/webfont-generator
A general professional website design rule to follow is to not use more than 3 different fonts over your entire site, this will allow you to achieve consistency and improve branding, while making the site faster.
 Tip Eight: Avoid parallel downloads
Tip Eight: Avoid parallel downloads
Browsers have limitations regarding how many files they can download at once, not only that but the time it takes to connect to each one of those files can also add up considerably.
A way to fix the parallel downloads problem is to make sure you only load files when necessary.
Instead of using images as gradient backgrounds, try using css instead:
See this link for a useful tool: http://www.colorzilla.com/gradient-editor
Another useful trick is using Sprites, sprites are combination of images such as bullets or menu buttons, that instead of being loaded in many different files, everything gets packed into a single one. The way it works is by adding your buttons at specific positions into the Sprite, and then using css to only load the specific position you need.
This single image has two arrows: ![]()
In order to load only one arrow at time you need to apply this css/html:
.arrows {background: url('/images/image-sprite-example.png') -31px 0px;width:31px;height:35px;}
Resulting in:
 Tip Nine: SEO Optimization - Meta data, Social Media and Image Sitemaps
Tip Nine: SEO Optimization - Meta data, Social Media and Image Sitemaps
One of the best ways to improve SEO is to insert keywords to the alt tag image parameter setting. Another option to consider is the naming conventions you use for your files. If your file is named IMG035690.jpg it will mean nothing to search engines, but if you’re more descriptive in your file naming, by using targeted Keywords, it will improve your rankings ever so slightly.
![]() Note: Attention to details as they relate to your keywords can make a significant difference as your content collection grows.
Note: Attention to details as they relate to your keywords can make a significant difference as your content collection grows.
When web pages are shared over Social Media, such as Facebook, it’s important to make sure that your URL’s are properly configured with their respective OG data formats, such as og:image (page thumb) and og:description (shared page description). This free Joomla tool will help you in this process: http://e-max.it/joomla-plugins/easy-open-graph
Image sitemaps are very useful when trying to get your images to show up in Google Image Search. This issue is a bit technical though, you can find out more about it here: https://support.google.com/webmasters/answer/178636?hl=en
 Tip Ten: System caching, load your images only once!
Tip Ten: System caching, load your images only once!
There are system cache options available in Joomla and several 3rd party extensions that can help you manage caching. Choosing the right one is important since some can actually hinder your site’s performance. In addition to our own internal team’s site analysis we work with an independent company that specializes in performance audits, helping us achieve the very best results. The process requires setting up a complete clone of your site, analyzing the specs of the hosting environment, your content, chosen template frameworks and many other criteria. The different configuration settings, extensions and tools are tested to determine where the site can be improved upon.
One of the tools you can use to test the current status of your sites performance can be found here: http://gtmetrix.com/ simply type in your URL and review the results.
http://www.cnpintegrations.com/extensions/
![]() Note: Here is one code snippet you might find useful;
Note: Here is one code snippet you might find useful;
Go to your site’s FTP root folder and add the following to a file named .htaccess:
ExpiresActive On
ExpiresDefault "access plus 14 days"
ExpiresByType text/css "access plus 1 week"
ExpiresByType text/plain "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 week"
ExpiresByType application/x-icon "access plus 1 year"
</IfModule>
This will prevent your visitors from loading your files again every time they visit.
Stay tuned for our most useful extensions directory where you can quickly access our preferred extensions for site performance optimization and cache management.

Follow